Current Cover
|
|

|
||||||||||
| ||||||||||||

|
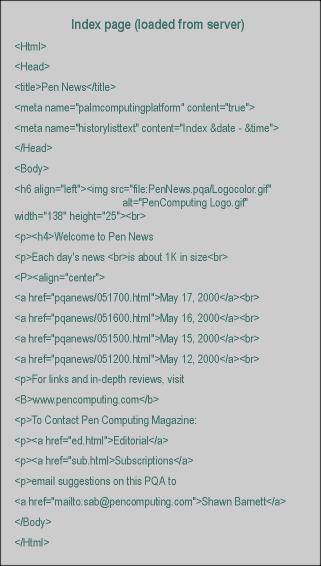
| This is the HTML file that will become the PQA that gets loaded on the user's Palm VII |

|
| All that code was indeed necessary to create this simple opening screen |
Shortly after uploading the Pen News PQA for publication on the Palm.net site, I opened up Rick's HTML and modified it into another PQA called DC Daily, which gives users access to Digital Camera Magazine's Daily News (one of our other publications). I fiddled with logos for both apps until they fit, and ended up with two nice applications for Palm VII users. All that I have to do now is update the news for both PQAs every day when I'm updating the AvantGo channel news.
As I thought about mentioning our PQAs in the next issue, I realized it might be good to show you how easy it is to build a PQA, especially when someone else (Rick) has already laid out the format . Since Rick's an open-source Linux type of guy, he agreed whole-heartedly, saying, "I like to think of it as giving back to all the people who created all the great PQAs I use every day."
PQAs are little more than encoded web pages that you load on your Palm VII or OmniSky Minstrel V computer (soon they will be able to run on even old Palms with appropriate Bluetooth adapters, or even through an IrDA-equipped cell phone). The Palm OS on these devices has a Web Clipping Application (WCA) built in that works as the browser, and the PQAs are essentially home pages that you load onto your Palm in advance.
The code is simple HTML, with special tags for Web Clipping. A 94 page PDF, available on the Palm.net website, walks you through the steps to create a PQA, including the function of each bit of HTML code. Once you've finished building the main page--the page that users will install on their machines--you need to compile it into a PQA with the Query Application Builder. But first a little about the HTML code that is unique to a PQA.
We use three essential tags in the first page of HTML--the one that gets transformed into the PQA. The first tag is the most important, and must appear at the beginning of all subsequent pages accessed by the PQA: without the "palmcomputingplatform" meta name, all images are stripped from the page and the page is truncated at 1KB. The WCA engine on the Palm VII takes the absence of this tag as an indication that the page being accessed is likely too large to download, so it strips the content to keep the unwary user from being dinged for accidentally downloading a huge page from the Internet. I toyed with the idea of leaving in the hypertext links that we normally include in our news, but I soon figured out that this wouldn't work. We do this with our AvantGo Channel, and users connected via OmniSky or a landline modem are able to link directly to the sites mentioned in the news, but doing this on a Palm VII would be too costly, so the programmers at Palm made sure that this would not be possible by requiring this meta tag.
The second important meta tag is called "palmlauncherrevision." Putting in the PQA's revision number is of obvious importance, so that users and programmers can know which version of the software is loaded on a machine. The last build I did, I didn't change this number, so it still says 1.1. Oops. If you have the new icon (shown on this page), you have version 1.2 or higher. Since my PQA is not a mission critical application, I think it'll be okay until I have time to change it.
Of greater importance is the third tag, the "localicon" tag that gives you the ability to include graphics that you want loaded with the PQA, so that users don't have to download them on every access. These are specified with the "localicon" meta name. When the application is then built, the graphics are included, and can be referred to by the clipping content designer as day to day content changes. We only included the Pen Computing logo in this PQA, but PQAs like the Weather Channel have used this feature more fully, including various icons that indicate the weather conditions predicted for each day. Again, because they're already in the PQA, the HTML coder needs only refer to them, and they are found and displayed in the appropriate place on the user's display. Had we any use for this, I would have included some just for fun, but I prefer to keep our PQA svelte; as it is today, the PQA is only 1K.

|
| palmpqa.html: This is the first file that the PQA links to when the "Go" button is pressed on the Palm handheld. It links to the other pages on the server, and can be modified daily as content changes. I've gradually added simple links like links to our Editorial contacts and how to subscribe to Pen Computing magazine. And it was a simple matter to use a standard "mailto:" command to have the user's Palm VII call up iMessinger to send an email to me. |

|
| The Pen Computing logo is reused from inside the PQA, so users don't have to reload a comparatively large graphic |
Up to now, we've been talking about the tags that are important to the HTML page that gets converted into the PQA, but there is one more that is important on the "clipping" pages, or the pages that reside on the provider's server. The "historylisttext" meta tag specifies the text that will appear in the History list on the user's Palm, so they can refer back to that page without having to download it again. Giving the page a unique name will make it easier for your users to get back to the page they want. I now call the first page they encounter "Index" and include instructions to put the Palm's system date and time using the &date and &time tags, with a hyphen in-between, so they're distinguishable from one-another. Normally, the PQAs first page is referred to as the Index page, but it makes sense in context, so I don't really care; for users, the first page they download is the index page, since it allows them to choose what they want to download next. For the actual news page, I name it for the date the news was posted--"May 4 News", for example--and then add the time it was downloaded. By doing this, I hope to show the user that the item was created on my server on that date, rather than merely downloaded on that date. The trick is remembering to rename the page.
From there, our PQA and clipping pages are little more than text and links. Anyone with their own domain name and a permanent connection to the Internet could easily write their own PQAs to access any kind of information they like, much like Rick has done with his servers and even his X10-enabled house (X10 is a standard for controlling home appliances from a computer).
There are some other interesting tags that I don't know of anyone using on the PQA's I'm running, such as the "smallscreenignore" tag. This allows HTML programmers to use their existing web pages for both regular desktop browsers and the Palm VII apps, because they can use it to specify text, scripts, and graphics that would otherwise only waste precious bits on a Palm VII. When the WCA sees these tags, it simply ignores the items enclosed in them, while any desktop browser ignores the tags and runs everything. Pretty clever.

|
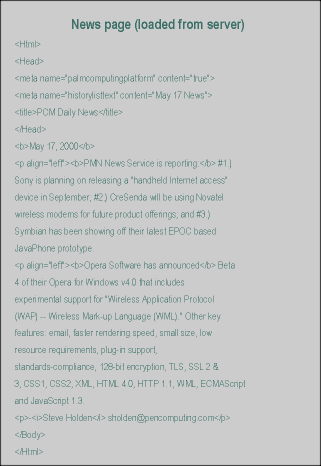
| And now the news: above is a slightly truncated version of the news as we've formatted it for Palm platforms. This is the final screen for our PQA users. To make each individual story more defined, we put the first few words in bold. An important detail to remember is to change the "historylisttext" line every day; it's a minor item, but it helps save users valuable bits in unnecessary downloads. |

|
| The result is an easy-to-read page that takes only around 1K |
You can also use the PQA to call upon other Palm applications. The most obvious one is calling to iMessenger to send an email to a given address. You'll find a link to my email address on the Index page as an example. iMessenger pops up and allows you to compose a quick note and send it off to the Outbox. You still have to go to iMessenger to send the message.
One can do a whole lot more with PQA's than we've done. There are form elements, drop-down menus, tables; even the ability to use image maps. You can download area-specific data by requesting the Zip code for the station the Palm VII user is communicating with, as well as download their device ID to deliver very user-specific information, or else limit the usefulness of your PQA to your machine alone.
My hope in sharing our PQA with you was that you would see how simple it is to create such an application for your company or your private use. I'm glad Rick dove into it first, because I'm pretty new to HTML, and though I'd given the Web Clipping Developer's Guide a cursory glance, I do better with an example than with step-by-step instructions written by a programmer, to whom it often seems all too obvious.
You can find all you need to know to get started making your own Web Clipping Application by visiting www.palm.net and clicking on Development Zone. From there you can download the Developer's Guide, the Builder tools, and the Palm OS Emulator. The Emulator will save you online-time by allowing you to test your PQAs on a desktop version of a Palm VII, rather than your own real Palm VII. Plus it just looks cool to have a Palm VII floating on your desktop monitor. You'll need to upload the ROM from your Palm VII into the emulator, then it's clean sailing from there: if you have a TCP/IP connection active, your little emulated Palm VII will go out onto the network and retrieve your pages just like the real thing.
Meanwhile, visit our site, or Palm.net and download our two snazzy PQAs, so you can keep up on the hottest news from the world of handheld computing and digital cameras. With Palm about to enable every Palm computer with PQA-ability, knowing how to create one could be a valuable skill.
www.pencomputing.com/palm/
www.palm.net
-Shawn Barnett
[Homepage]
[Features] [Showcase] [Developer] [Members] [Subscribe] [Resources] [Contacts] [Guidelines]
All contents ©1995-2000 Pen Computing Magazine, Inc. All rights reserved.
Unauthorized reproduction in any form is strictly prohibited.
Contact the Pen Computing Publishing Office for reprint information.